

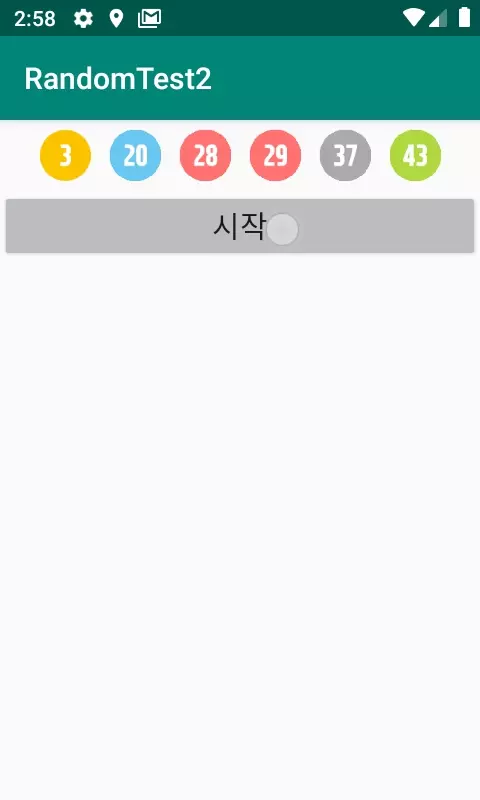
Random 클래스와 Bitmap을 이용해서 랜덤으로 숫자를 뽑고 화면에 해당 이미지를 띄워주는 예제를 만들어보겠습니다.
로또볼 이미지는 구글에 '로또볼 이미지'를 검색하셔서 사용하시면 됩니다.
drawable 폴더에 로또볼 이미지가 1번부터 45번까지 모두 준비가 되셨다고 가정하고 진행하도록 하겠습니다.
적절한 이미지를 못찾으셔서 제가 사용한 이미지가 필요하신 분은 댓글을 남겨주시면 메일로 발송해드릴게요.
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" />
<Button
android:id="@+id/bt"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="시작"
android:textSize="20sp" />
</LinearLayout>
리니어 레이아웃 안에 또 다른 리니어 레이아웃을 추가했는데요.
그 안에 이미지들을 추가하려고 합니다.
아이디 값은 자유롭게 수정해서 사용해보세요.
2. MainActivity.java
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.Random;
import java.util.TreeSet;
public class MainActivity extends AppCompatActivity {
LinearLayout ll;
ArrayList<Bitmap> lottoBalls;
Button bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//로또볼 이미지들을 bitmap객체로 담을 리스트 생성
lottoBalls = new ArrayList<>();
//drawable 안에 이미지를 가져오기 위해서 resource 객체 가져오기
Resources res = getResources();
for(int i = 0; i < 45; i++){
//파일명으로 로또볼 이미지를 찾아서 resourceId 값으로 변환
int tmpId = getResources().getIdentifier(
"lottoball" + (i+1) , "drawable", getPackageName());
//Bitmap 객체 생성
Bitmap bitmap = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(res, tmpId)
,70,70, false);
//리스트에 Bitmap 객체 추가
lottoBalls.add(bitmap);
}
ll = findViewById(R.id.ll);
final LinearLayout.LayoutParams param = new LinearLayout
.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT
, LinearLayout.LayoutParams.WRAP_CONTENT);
ll.setLayoutParams(param);
ll.setOrientation(LinearLayout.HORIZONTAL);
bt = findViewById(R.id.bt);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//addView로 뷰를 추가하기 때문에 이전에 있던 뷰들을 모두 삭제 (재실행시)
if(ll.getChildCount() > 0) ll.removeAllViews();
//중복 제거, 오름차순 정렬을 위해서 TreeSet 사용
TreeSet<Integer> set = new TreeSet();
//TreeSet의 사이즈가 6이 될때까지 실행
while(set.size() < 6){
//0~44의 숫자를 생성(리스트의 순서도 0부터 시작하기 때문에 0~44로 설정 했습니다.)
int random = new Random().nextInt(45);
//TreeSet에 랜덤으로 만들어진 숫자 추가
set.add(random);
}
//TreeSet의 사이즈 만큼 TreeSet안의 값을 불러옵니다.
for(Integer i:set){
//ImageView를 생성
ImageView lottoBallView = new ImageView(ll.getContext());
//ImageView의 Bitmap 세팅 (TreeSet에 추가 됐던 랜덤 숫자)
lottoBallView.setImageBitmap(lottoBalls.get(i));
//레이아웃에 ImageView 추가
ll.addView(lottoBallView);
}
}
});
}
}
int tmpId = getResources().getIdentifier("lottoball" + (i+1) , "drawable", getPackageName());
- getIdentifier("리소스명(확장자X)", "리소스타입","패키지명")
예제처럼 여러 개의 파일(이미지)을 불러와야 하고 파일명을 숫자 순으로 정리를 해두셨으면 getIdentifier함수를 이용하셔서 한 번에 불러올 수 있습니다.
Bitmap bitmap = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(res, tmpId), 70, 70, false);
- 비트맵의 사이즈를 수정해서 다시 만드는 과정입니다.
- Bitmap.createScaledBitmap('사이즈 변경을 원하는 비트맵', 가로 사이즈, 세로 사이즈, 필터 여부)
- 필터 여부
false일 경우 : pixel형태로 이미지를 늘려서 이미지가 깨지거나 흐려질 수 있습니다.
true 일 경우 : 이미지의 pixel형태를 조절해줘서 이미지가 선명하게 보일 수 있습니다.
'안드로이드 > 코드' 카테고리의 다른 글
| [안드로이드] 디바이스, 레이아웃 사이즈 구하기 (3) | 2020.01.31 |
|---|---|
| [안드로이드] Json 데이터를 받아서 한번에 객체에 담기 - JsonObjectRequest, JSONObject, Gson (0) | 2020.01.25 |
| [안드로이드] QR코드 인식해서 로또 당첨 조회 하기 (0) | 2020.01.07 |
| [온라인마케팅] 애드센스 크롤러 액세스 등록 (0) | 2020.01.07 |
| [안드로이드] 웹뷰 사용하기 - WebView (2) | 2020.01.06 |



