반응형

SharedPreferences 예제에 추가로 이름과 나이를 가지고 있는 클래스를 만들고 저장하고 불러오는 예제를 만들어보겠습니다. SharedPreferences예제를 보고 싶으신 분은 링크로 들어가 확인해보시면 도움이 될 것 같습니다.
1. build.gradle에 gson 추가
dependencies {
implementation 'com.google.code.gson:gson:2.8.6'
}
dependencies 안에 implementation 'com.google.code.gson:gson:2.8.6' 을 추가합니다.
참고사항은 버전은 항상 변경 될 수 있기 때문에 구글에 android gson lastest version을 검색해서 확인해줍니다.

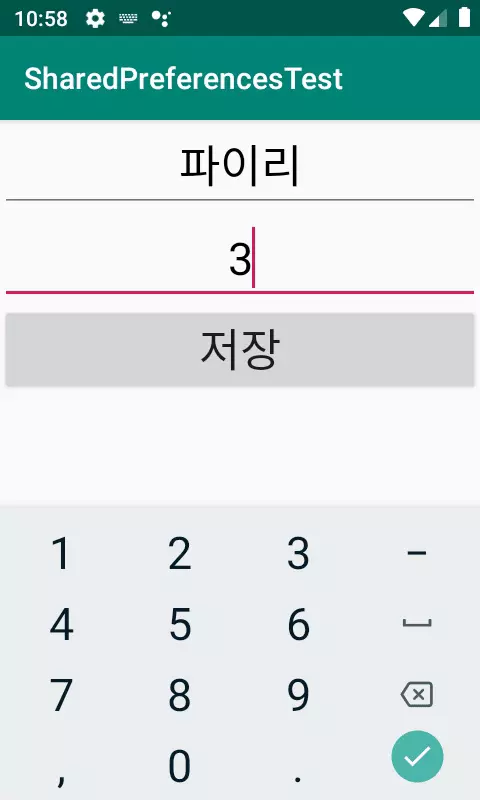
2. activity_main.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/et_name"
android:gravity="center"
android:inputType="text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="이름를 입력하세요"
android:textSize="30sp"
android:textColor="@android:color/black"/>
<EditText
android:id="@+id/et_age"
android:gravity="center"
android:inputType="number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="나이를 입력하세요"
android:textSize="30sp"
android:textColor="@android:color/black"/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/bt_save"
android:textSize="30sp"
android:text="저장"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>EditText 두개와 AppCompatButton을 하나 추가했습니다.
3. Person 클래스 생성
public class Person {
String name;
int age;
public Person(String name, int age){
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
4. MainActivity.java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.AppCompatButton;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.Toast;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
public class MainActivity extends AppCompatActivity {
EditText et_name,et_age;
AppCompatButton bt_save;
SharedPreferences sp;
Gson gson;
String contact_person;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name = findViewById(R.id.et_name);
et_age = findViewById(R.id.et_age);
bt_save = findViewById(R.id.bt_save);
//Sharedpreferences 생성
sp = getSharedPreferences("shared",MODE_PRIVATE);
//gson 생성
gson = new GsonBuilder().create();
//SharedPreferences 안의 데이터 불러오기
contact_person = sp.getString("contact_person","");
//default 값이 아닐 경우에만 실행하도록 합니다.
if(!contact_person.equals("")){
//String으로 변환할때와 사용법은 똑같습니다.
//함수이름만 fromJson으로 사용해주시면 됩니다.
Person person = gson.fromJson(contact_person,Person.class);
//불러온 Person 클래스의 이름과 나이를 EditText에 입력해줍니다.
et_name.setText(person.getName());
et_age.setText(person.getAge()+"");
}
//버튼 이벤트
bt_save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
contact_person = "";
String name = et_name.getText().toString();
int age = Integer.parseInt(et_age.getText().toString());
Person person = new Person(name, age);
//gson.toJson을 이용해서 클래스를 String으로 변환해줍니다.
// 첫번째 인자에는 실제로 변경이 되는 클래스를 넣어주고
// 두번째 인자에는 클래스의 형식을 넣어준다고 생각하면 됩니다.
contact_person = gson.toJson(person,Person.class);
//SharedPreferences에 String으로 변환된 클래스를 저장해줍니다.
SharedPreferences.Editor editor = sp.edit();
editor.putString("contact_person",contact_person);
editor.commit();
//저장된 것을 확인하기 위해서 토스트를 띄워주도록 했습니다.
Toast.makeText(MainActivity.this,"저장되었습니다.",Toast.LENGTH_SHORT).show();
}
});
}
}
버튼 이벤트 부분의 gson을 이용해서 저장하는 부분을 먼저 보시고 위의 불러오기 부분을 봐주시는게 더 빠르게 이해 되실거라고 생각합니다.
잘 이해가 안되신다면 해당 코드들을 붙여넣기 하고 실행 해보시기 바랍니다.
반응형
'안드로이드 > 코드' 카테고리의 다른 글
| [안드로이드] 하단 메뉴(바텀 내비게이션)를 이용해보자-BottomNavigationView, Fragment (4) | 2019.11.29 |
|---|---|
| [안드로이드] 각 프래그먼트 별 뒤로가기 버튼(백버튼) 이벤트 (뷰페이저 사용) - onBackPressed,FragmentStatePagerAdapter,ViewPager,AlertDialog (0) | 2019.11.28 |
| [안드로이드] SharedPreferences를 이용해서 데이터를 저장해보자 (0) | 2019.11.26 |
| [안드로이드] 터치(클릭) 이벤트 감지 - GestureDetector,OnTouchListener (0) | 2019.11.24 |
| [안드로이드] 볼륨키로 미디어 음량 조절하기 (0) | 2019.11.20 |



